inline
改进了跨越多行的内联参考元素的定位。
¥Improves positioning for inline reference elements that span over multiple lines.
import {inline} from '@floating-ui/dom';这对于超链接或范围选择等参考元素很有用,因为在边界框上进行测量时,使用 getBoundingClientRect() 的默认定位可能会出现 “detached”。
¥This is useful for reference elements such as hyperlinks or range
selections, as the default positioning using
getBoundingClientRect() may appear “detached” when
measuring over the bounding box.
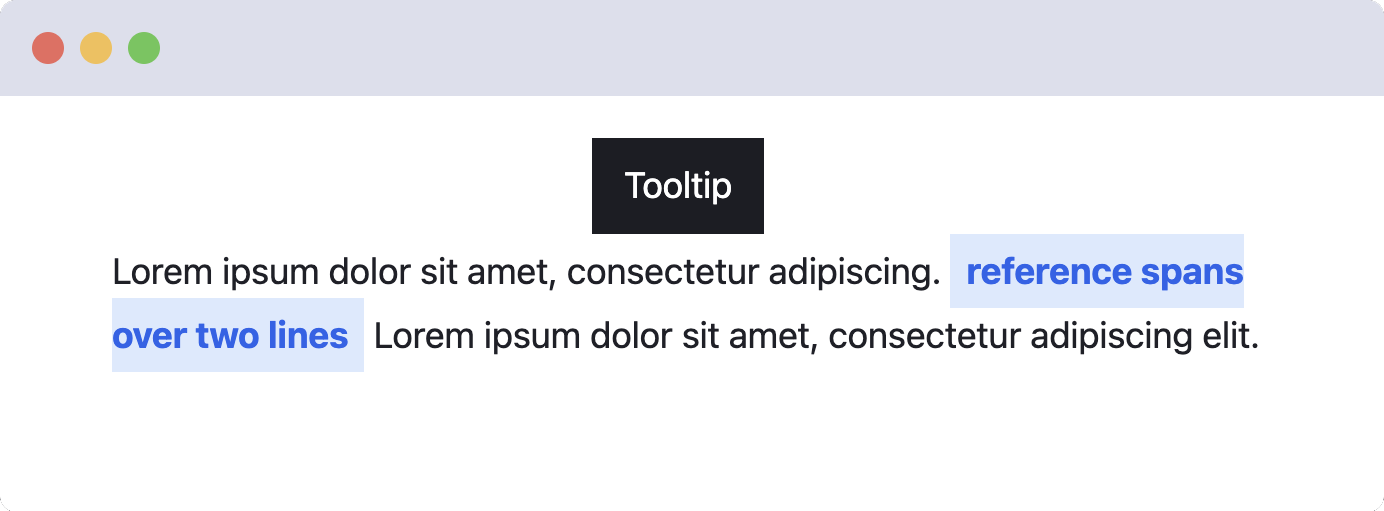
在以下示例中,placement 为 'top'。
¥In the following examples, the placement is
'top'.
没有 inline():
¥Without inline():

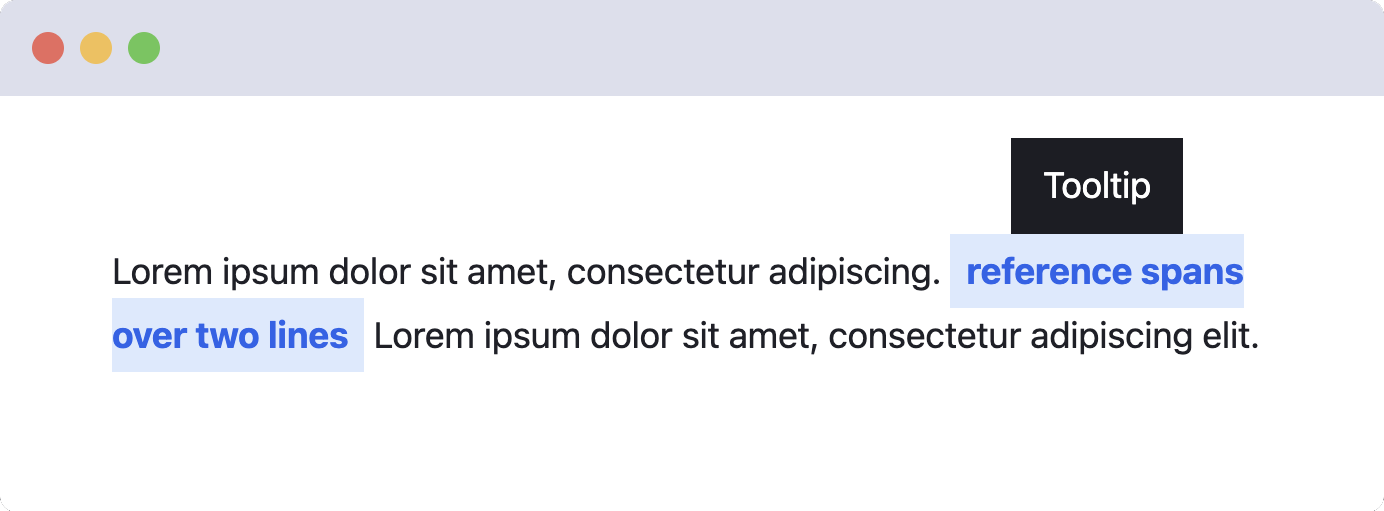
对于 inline():
¥With inline():

用法
¥Usage
computePosition(referenceEl, floatingEl, {
middleware: [inline()],
});选择一个矩形
¥Choosing a rect
默认情况下,inline() 根据 placement 推断选择 ClientRect 中的哪一个。但是,你可能希望选择不同的矩形。
¥By default, inline() infers which of the
ClientRects to choose based on the placement.
However, you may want a different rect to be chosen.
例如,如果用户将鼠标悬停在最后一个客户端矩形上,你可能希望将浮动元素放置在那里。仅当引用元素的矩形分离时才应用此逻辑。
¥For instance, if the user hovered over the last client rect, you likely want the floating element to be placed there. This logic is only applied when the reference element’s rects are disjoined.
function onMouseEnter({clientX: x, clientY: y}) {
computePosition(referenceEl, floatingEl, {
middleware: [inline({x, y})],
}).then(({x, y}) => {
// ...
});
}
referenceEl.addEventListener('mouseenter', onMouseEnter);排序
¥Order
inline() 通常应放置在中间件数组的开头,在 flip() 之前(如果使用)。
¥inline() should generally be placed toward the beginning
of your middleware array, before flip() (if used).
选项
¥Options
这些是你可以传递给 inline() 的选项。
¥These are the options you can pass to inline().
interface InlineOptions {
x?: number;
y?: number;
padding?: number | SideObject;
}x
默认:undefined
¥default: undefined
这是相对于视口(客户端)的 x 轴坐标,可以传入该坐标来选择矩形。
¥This is the viewport-relative (client) x-axis coordinate which can be passed in to choose a rect.
y
默认:undefined
¥default: undefined
这是相对于视口(客户端)的 y 轴坐标,可以传入该坐标来选择矩形。
¥This is the viewport-relative (client) y-axis coordinate which can be passed in to choose a rect.
padding
默认:2
¥default: 2
这描述了选择分离矩形时围绕它的填充。
¥This describes the padding around a disjoined rect when choosing it.
从状态导出选项
¥Deriving options from state
你可以从 中间件生命周期状态 导出选项:
¥You can derive the options from the middleware lifecycle state:
inline((state) => ({
padding: state.rects.reference.width,
}));